Gradients are a great way to add that little something extra to a
background or image. According to Adobe, “The Gradient tool creates a
gradual blend between multiple colors.” Pretty straightforward, right?
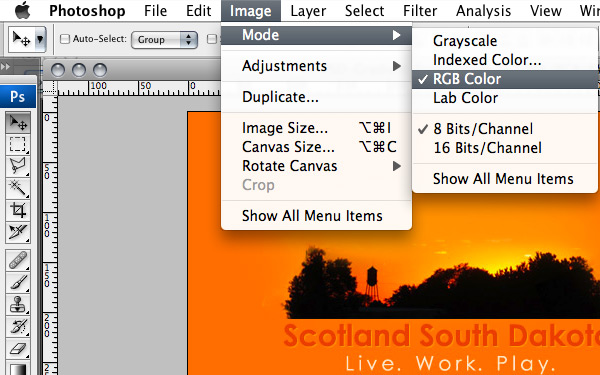
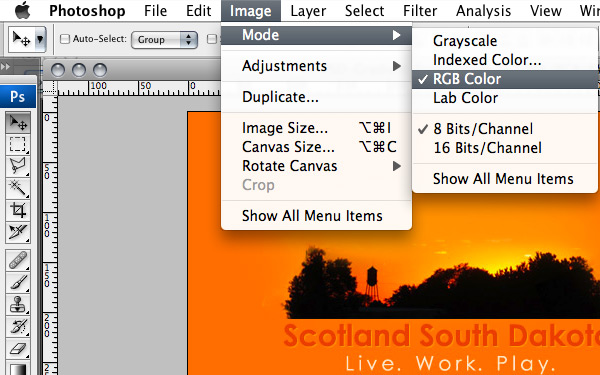
Like many of the other tools, the Gradient Tool (G) will not work if your document is in Bitmap or Indexed mode. So, you will have to change the mode of the image if you are opening an existing .gif or .bmp file. To determine what mode your file is in:
 Like anything else in Photoshop, there are multiple ways to apply a
gradient. This article simply covers the Gradient Tool (G). Gradients
are applied by dragging the tool across the image. The starting point is
defined by where the mouse is initially clicked and the ending point is
where the mouse is released.
Like anything else in Photoshop, there are multiple ways to apply a
gradient. This article simply covers the Gradient Tool (G). Gradients
are applied by dragging the tool across the image. The starting point is
defined by where the mouse is initially clicked and the ending point is
where the mouse is released.
Gradients can be applied to the whole active layer or just select portions of an active layer.


Create custom birthday party invitations
 Be sure to remember to save gradient tools as presets if you find a combination of features you enjoy.
Be sure to remember to save gradient tools as presets if you find a combination of features you enjoy.
The editor brings up a listing of each of Photoshop's built-in
presets and lists more specific details about each preset. These details
are customizable, lets run through some of the details to aid you in
your gradient customization.
The first two fields allow you to change the name of the gradient and to select the type of gradient. Two types are available: solid and noise. The next field adjusts the smoothness of the transition between each gradient color. Run through these options just to see what changes take place, the smoothness adjustment is very subtle.
 Pressing the New button creates officially creates the gradient and saves it to the presets with the name you specified.
Pressing the New button creates officially creates the gradient and saves it to the presets with the name you specified.
At the bottom of the editor lies an image of the gradient that acts as a preview of the changes you made to your gradient. The sliders at the top and bottom of the gradient serve as points where fine tuning your gradient is done.
The top sliders are called opacity stoppers can be moved around by either clicking and dragging them or changing the location input field to a setting between 1 and 100. The top sliders adjust the opacity setting of that point of the gradient. This allows you to soften the transition of the gradient or simply allow the gradient to overlay another image. Additional top sliders can be added by clicking along the top border of the image.
 The bottom sliders work similarly to the top ones as fas as adding
additional bottom sliders and adjusting the location of each slider. The
different between the two is that the bottom sliders are called Color Stopps and allow you to change the color of the gradient at that selected point.
The bottom sliders work similarly to the top ones as fas as adding
additional bottom sliders and adjusting the location of each slider. The
different between the two is that the bottom sliders are called Color Stopps and allow you to change the color of the gradient at that selected point.
 Additionally, the points located between each stopper can be adjusted
or slid from side to side altering the gradient slightly. As you may
deduce, there are limitless options available to the gradient tool, toy
with the settings and develop an understanding of how this editor works.
This tool proves very useful in the world of web development and
design.
Additionally, the points located between each stopper can be adjusted
or slid from side to side altering the gradient slightly. As you may
deduce, there are limitless options available to the gradient tool, toy
with the settings and develop an understanding of how this editor works.
This tool proves very useful in the world of web development and
design.
Like many of the other tools, the Gradient Tool (G) will not work if your document is in Bitmap or Indexed mode. So, you will have to change the mode of the image if you are opening an existing .gif or .bmp file. To determine what mode your file is in:
- Click the IMAGE menu.
- Choose MODE from the menu.

Gradients can be applied to the whole active layer or just select portions of an active layer.
- Select the Gradient tool
 from the toolbar or press the letter G on the keyboard.
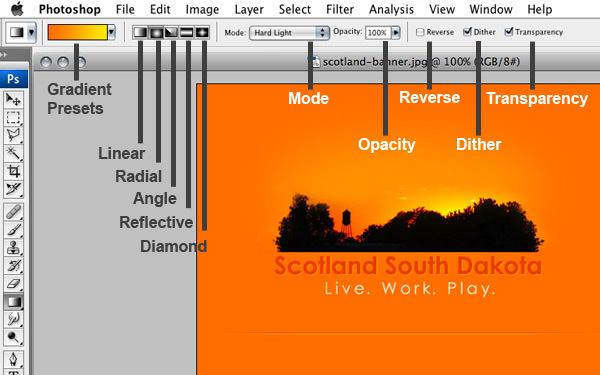
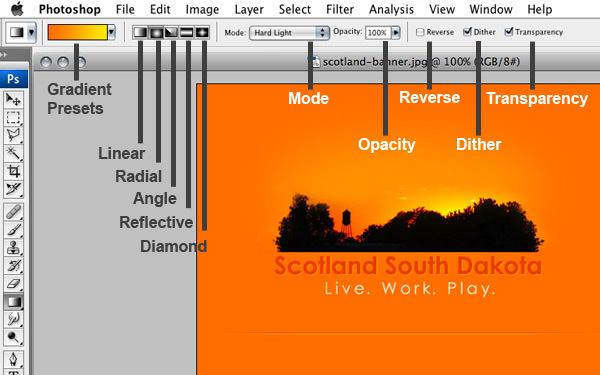
from the toolbar or press the letter G on the keyboard. - In the Option bar, there are multiple different types of gradients you can apply:

- Gradient presets give you the options to create a gradient from templates or customize your own.
 Linear gradient – Shades from the start point to the end point in a straight line.
Linear gradient – Shades from the start point to the end point in a straight line. Radial gradient – Shades from the start point to the end point in a circular pattern.
Radial gradient – Shades from the start point to the end point in a circular pattern. Angle gradient – Shades in a counterclockwise sweep around the start point.
Angle gradient – Shades in a counterclockwise sweep around the start point. Reflective gradient – Shades using symmetric linear gradients on either side of the start point.
Reflective gradient – Shades using symmetric linear gradients on either side of the start point. Diamond gradient – Shades from the start point outward in a diamond pattern. The end point defines one corner of the diamond.
Diamond gradient – Shades from the start point outward in a diamond pattern. The end point defines one corner of the diamond.- Specify a blending mode and opacity for the gradient.
- Reverse – swaps the selected colors of the gradient.
- Dither – creates a smoother gradient.
- Transparency creates a transparency mask for the gradient fill.
- Position the pointer in the image where you want. Click to set the starting point of the gradient, drag and release to define the ending point. To constrain the line angle to a multiple of 45°, hold down SHIFT as you drag.
- To adjust the look of the Gradient, try adjusting your start point and endpoint and that is that.

Photoshop - Gradient Tool Option Bar
The option bar for this tool is loaded with features to customize gradients. Everything from presets to the opacity of the fill can be found along the top of the screen while the gradient tool is selected.Gradient Tool Options Bar:
Create custom birthday party invitations

Photoshop - Gradient Tool Editor
We mentioned above that gradients can be fully customized. A throng of options can be accessed via the gradient editor located along the gradient options bar.Gradient Tool Editor:
- Click the drop down list located next to the gradient tool icon in the options bar.

The first two fields allow you to change the name of the gradient and to select the type of gradient. Two types are available: solid and noise. The next field adjusts the smoothness of the transition between each gradient color. Run through these options just to see what changes take place, the smoothness adjustment is very subtle.
Name, Type, and Smoothness:

At the bottom of the editor lies an image of the gradient that acts as a preview of the changes you made to your gradient. The sliders at the top and bottom of the gradient serve as points where fine tuning your gradient is done.
The top sliders are called opacity stoppers can be moved around by either clicking and dragging them or changing the location input field to a setting between 1 and 100. The top sliders adjust the opacity setting of that point of the gradient. This allows you to soften the transition of the gradient or simply allow the gradient to overlay another image. Additional top sliders can be added by clicking along the top border of the image.
Top Sliders: Opacity:

Bottom Sliders: Color:

Enjoy.
Artzz Luv

 23:01
23:01
 artzz.luv
artzz.luv
 Posted in
Posted in


Thanks to my father who told me on the topic of this website, this website is in fact awesome.
ReplyDeleteFeel free to visit my homepage compound stonekaredwholesale.comhttp://www.karedwholesale.com/tablet-pc-c-11_486
Everyone loves what you guys are usually up too. This type of clever
ReplyDeletework and reporting! Keep up the fantastic works guys I've incorporated
you guys to blogroll.
Here is my web blog - web design south jersey
What the heck i just read? The very first factor is to check with your doctor before making use of this product or service.
ReplyDeleteThe extract of Garcinia Cambogia is obtainable as capsules and tablets and
talking to a doctor will give you you a transparent idea of the
fact will it fit your needs or not. The product commonly suits the wants of all of the men and women but exclusions will always be
there. So, you have to be sure you are not normally the one that could not make use of
this supplement. Another problem is concerning the dose.
You need to question your personal doctor concerning the consumption and
be certain regarding it authentic Garcinia Cambogia.
WOW.Nice read here. The actual step to precisely how the product works
is that it is actually a dual-action diet solution, meaning that it operates as an appetite reducing drug
as well as a "fat burner". This definitely shows that it oxidizes fat
cells through the use of anti-oxidants, and that leads to extra power for yourself -
but only if know how to have authentic Garcinia Cambogia
in the proper style.The majority of diet supplements on the market are intended near reving up
your fat burning capacity, which can be simply not secure for many of us - and this is the reason why
many folks are deciding to obtain Garcinia Cambogia extract instead.
my page: get garcinia cambogia for Free
When I originally commented I seem to have clicked
ReplyDeletethe -Notify me when new comments are added- checkbox and now whenever a comment is added I recieve 4 emails with the same comment.
Perhaps there is an easy method you can remove me from
that service? Appreciate it!
Here is my web page; bmi calculator women
Hiya! Quick question that's completely off topic.
ReplyDeleteDo you know how to make your site mobile friendly?
My site looks weird when browsing from my iphone.
I'm trying to find a template or plugin that might be able to fix
this issue. If you have any recommendations,
please share. Many thanks!
Also visit my website; comptoir granit ou quartz Quebec
In exactly the same sense, businesses would be wise to offer their
ReplyDeleteworkers something to unite under. Investors are there to assist the entrepreneur and to get a cash
in on their investment through the entrepreneurs company.
I have observed my share of scams, and have the truth is done a great job avoiding being taken for the sucker and I'm here to tell you, Ameriplan is not a scam.
My web site http://nhbsbykow.hqncibmnjo.fpia.uvhe.scvfzfx.forum.mythem.es
Please let me know if you're looking for a article
ReplyDeleteauthor for your weblog. You have some really good posts and I think I would be a good
asset. If you ever want to take some of the load off, I'd
love to write some articles for your blog in exchange for a link
back to mine. Please shoot me an e-mail if interested.
Cheers!
my homepage: Telephone Demenagement Martin
Excellent weblog here! Additionally your website so much up very fast!
ReplyDeleteWhat host are you the use of? Can I get your affiliate link for your host?
I want my site loaded up as quickly as yours lol
Here is my weblog - oriental massage london; http://www.Manoronalumni.org,
When I originally commented I clicked the "Notify me when new comments are added" checkbox and now each time a comment is added I
ReplyDeleteget several e-mails with the same comment. Is there any way
you can remove me from that service? Cheers!
Also visit my webpage; gas fires Melbourne ()
It's actually a nice and helpful piece of info.
ReplyDeleteI am glad that you shared this useful information with us.
Please keep us up to date like this. Thank you for
sharing.
My blog post ... company to buy silver
Asking questions are actually pleasant thing
ReplyDeleteif you are not understanding anything fully, but this article gives good understanding yet.
Here is my site far cry 4 cover
This design is steller! You obviously know how to keep a reader amused.
ReplyDeleteBetween your wit and your videos, I was almost moved to start my own blog (well, almost...HaHa!) Excellent job.
I really loved what you had to say, and more than that, how you presented it.
Too cool!
Check out my homepage :: Bill Cody
I will immediately grasp your rss as I can not find your e-mail subscription hyperlink or e-newsletter service.
ReplyDeleteDo you've any? Kindly permit me realize so that I could
subscribe. Thanks.
Here is my homepage :: online marketing